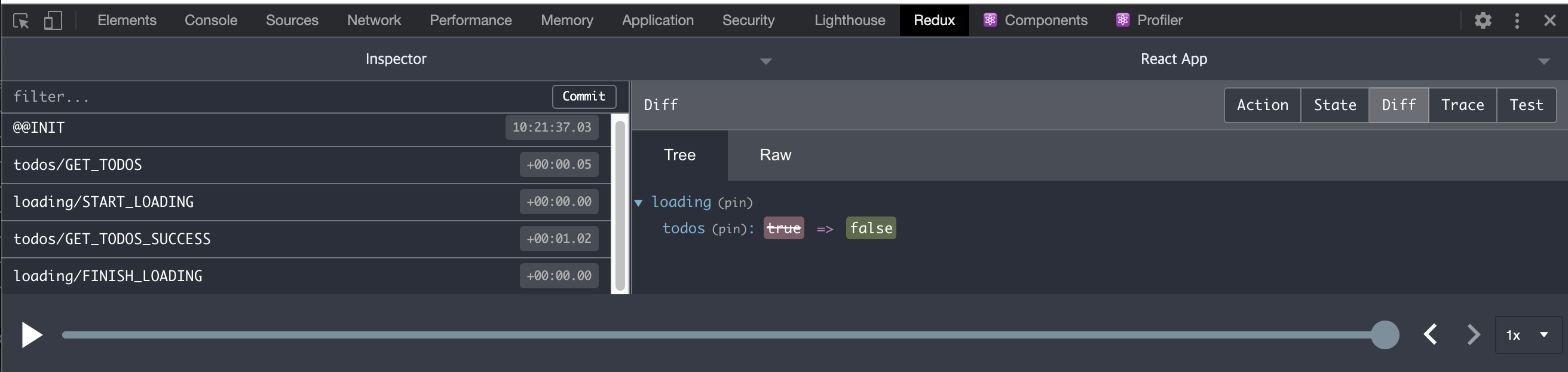
우선 크롬 웹 스토어 로 접속해서 React Developer Tools, Redux DevTools 를 브라우저에 설치한다. 설치를 완료하고 크롬 개발자모드(F12)를 확인하면 Redux, Components, Profiler 탭이 추가된 것을 볼 수 있다. 리액트는 단적으로 보면 결국 렌더링을 효율적으로 해주는 라이브러리이다. 이에 대부분의 전역적인 설정은 최초 렌더링을 시작하는 src/index.js 에서 해주면 된다. 이 중 크롬 개발자 도구와의 연동 설정을 하면 어플리케이션에서 사용되는 리덕스의 상태와 컴포넌트 렌더링 등의 주요정보를 디버깅 할 수 있다. 이를 위한 설정이 src/index.js 파일의 아래 내용이다. createStore를 통해 리덕스 상태를 보관할 스토어를 만드는데 compo..