우선 크롬 웹 스토어 로 접속해서
React Developer Tools, Redux DevTools 를 브라우저에 설치한다.
설치를 완료하고 크롬 개발자모드(F12)를 확인하면 Redux, Components, Profiler 탭이 추가된 것을 볼 수 있다.
리액트는 단적으로 보면 결국 렌더링을 효율적으로 해주는 라이브러리이다.
이에 대부분의 전역적인 설정은 최초 렌더링을 시작하는 src/index.js 에서 해주면 된다.
이 중 크롬 개발자 도구와의 연동 설정을 하면
어플리케이션에서 사용되는 리덕스의 상태와 컴포넌트 렌더링 등의 주요정보를 디버깅 할 수 있다.
이를 위한 설정이 src/index.js 파일의 아래 내용이다.
createStore를 통해 리덕스 상태를 보관할 스토어를 만드는데
composeWithDevTools 통해 크롬 개발자도구와 연동된다.
composeWithDevTools의 인자로 createLogger로 생성된 logger를 추가해서
상태정보를 콘솔에 출력하고 리덕스 사가를 추가해서 비동기처리의 과정도 추적하도록 한다.
이를 통해 크롬 개발자도구(F12) 에서 아래와 같은 내용이 디버깅 된다.
Console 탭에서 리덕스 상태변경 과정을 확인할 수 있다.
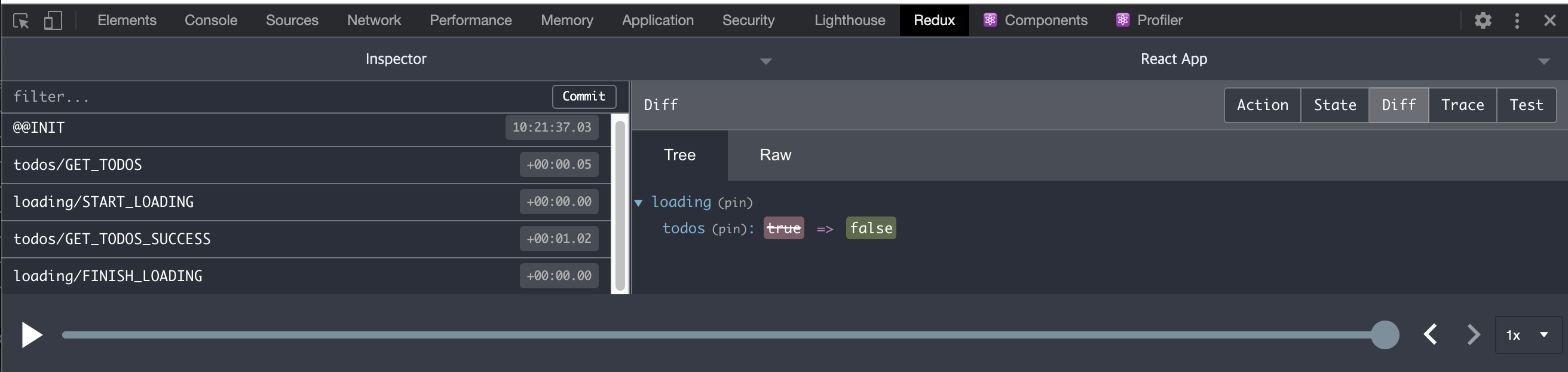
Redux 탭에서 어플리케이션에 적용된 Redux의 상태정보를 실시간으로 확인할 수 있다.

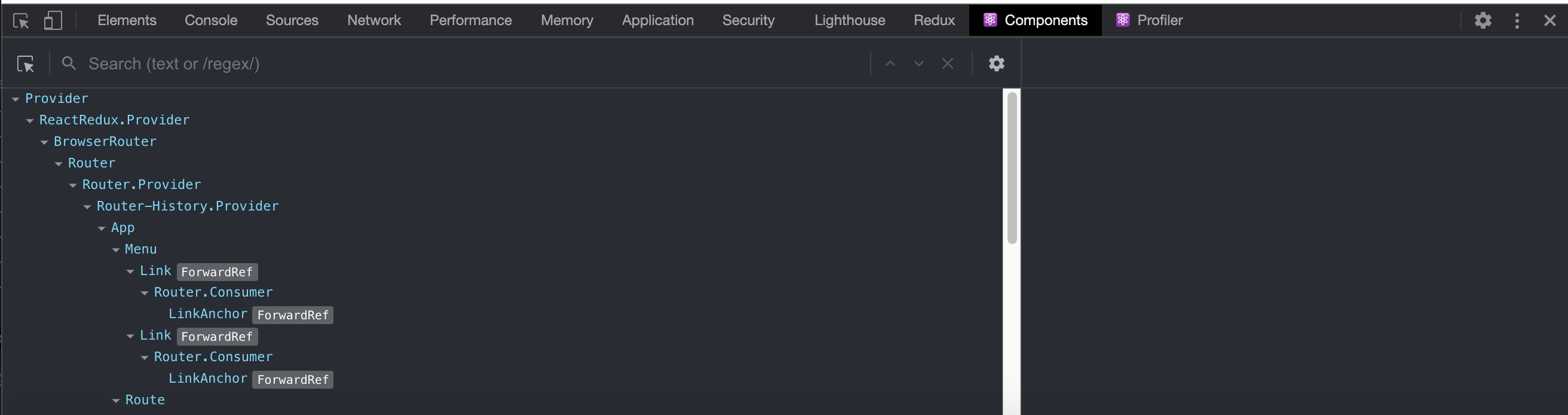
Components 탭에서 컴포넌트의 트리구조를 확인할 수 있다.

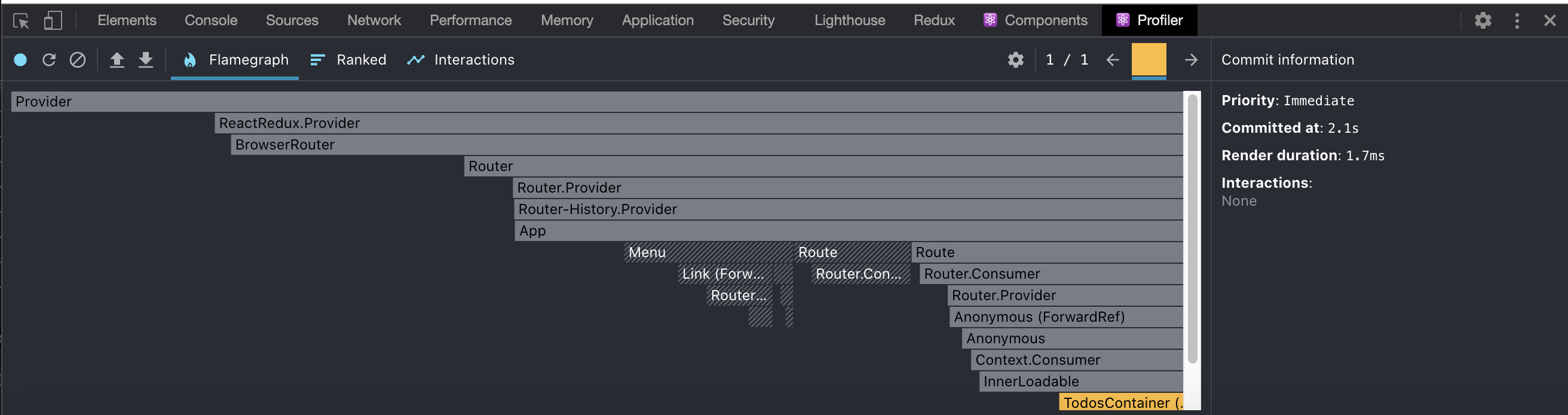
Profiler 탭에서 렌더링 별 성능을 프로파일링을 해볼 수 있다.

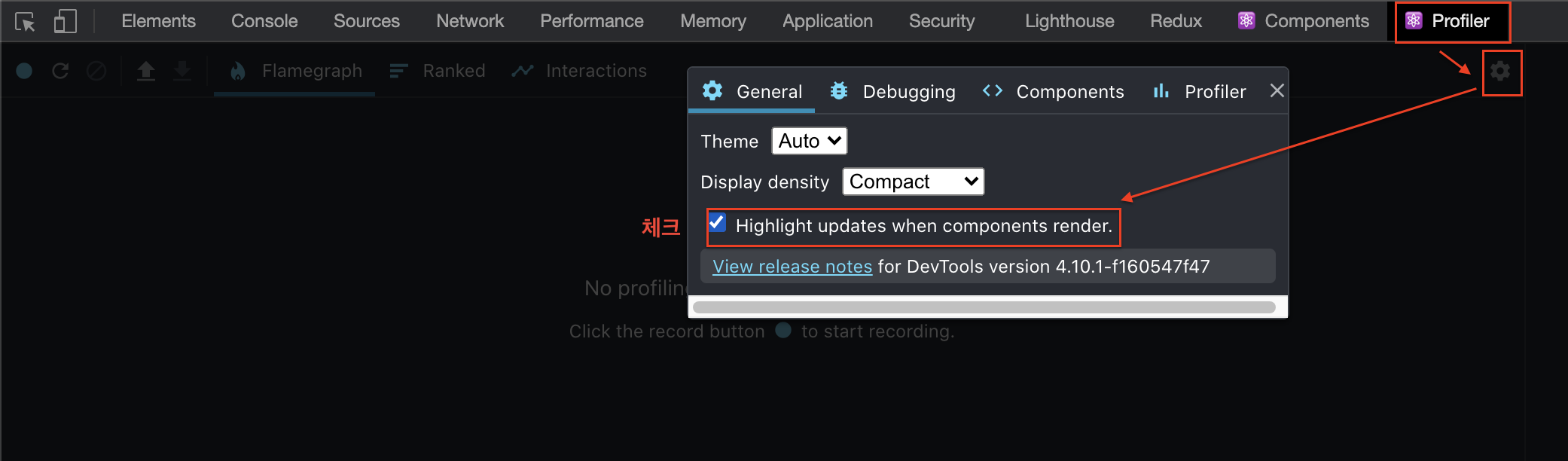
추가로 이벤트에 따라 리렌더링 되는 컴포넌트 영역을 실시간으로 확인하려면 아래 설정을 추가해 진행해야 한다.

위 설정을 하면 아래와 같이 리렌더링 되는 컴포넌트를 화면상에서 실시간으로 확인할 수 있다.

'Frontend > ReactJS' 카테고리의 다른 글
| 리덕스 사가를 통해 리덕스에 특정작업 주입하기 (0) | 2021.03.11 |
|---|---|
| 리덕스를 통한 전역상태 관리 (0) | 2021.03.11 |
| React 코딩컨벤션 (0) | 2021.03.08 |
| 리액트 초기 설정 (2) | 2021.03.08 |
| React 라우팅 처리 (0) | 2021.03.08 |