관련 코드는 아래를 참고 하도록 한다.
github.com/mypiece/react-example
mypiece/react-example
CRA 리액트+리덕스+리덕스사가 예제. Contribute to mypiece/react-example development by creating an account on GitHub.
github.com
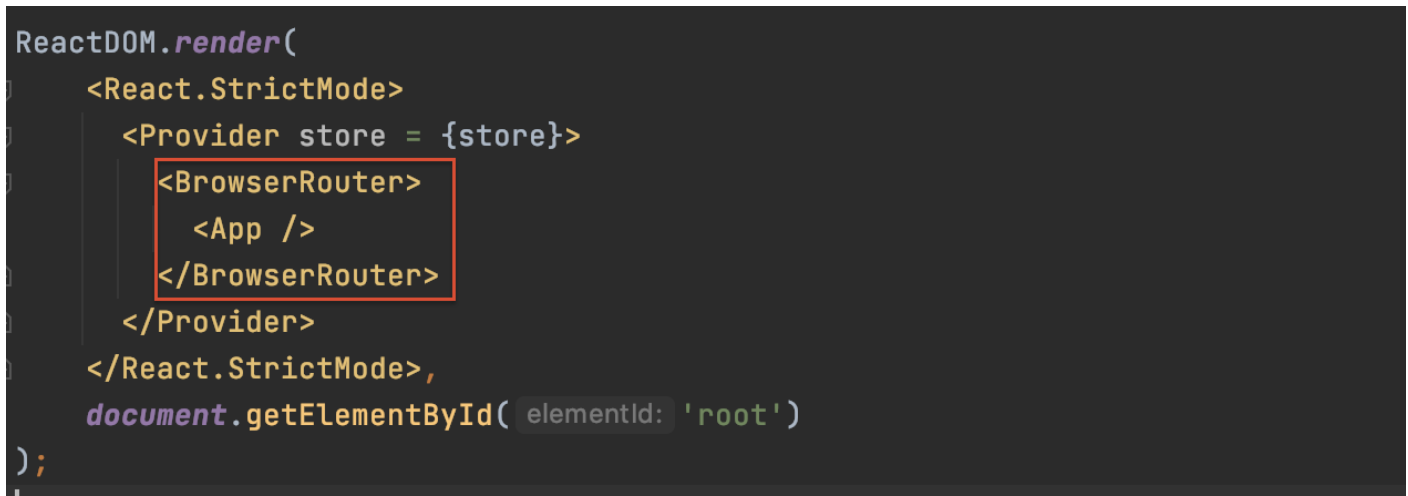
src/index.js 파일에서 최상위 컴포넌트인 src/App.js 를 라우터 태그로 감싼다.

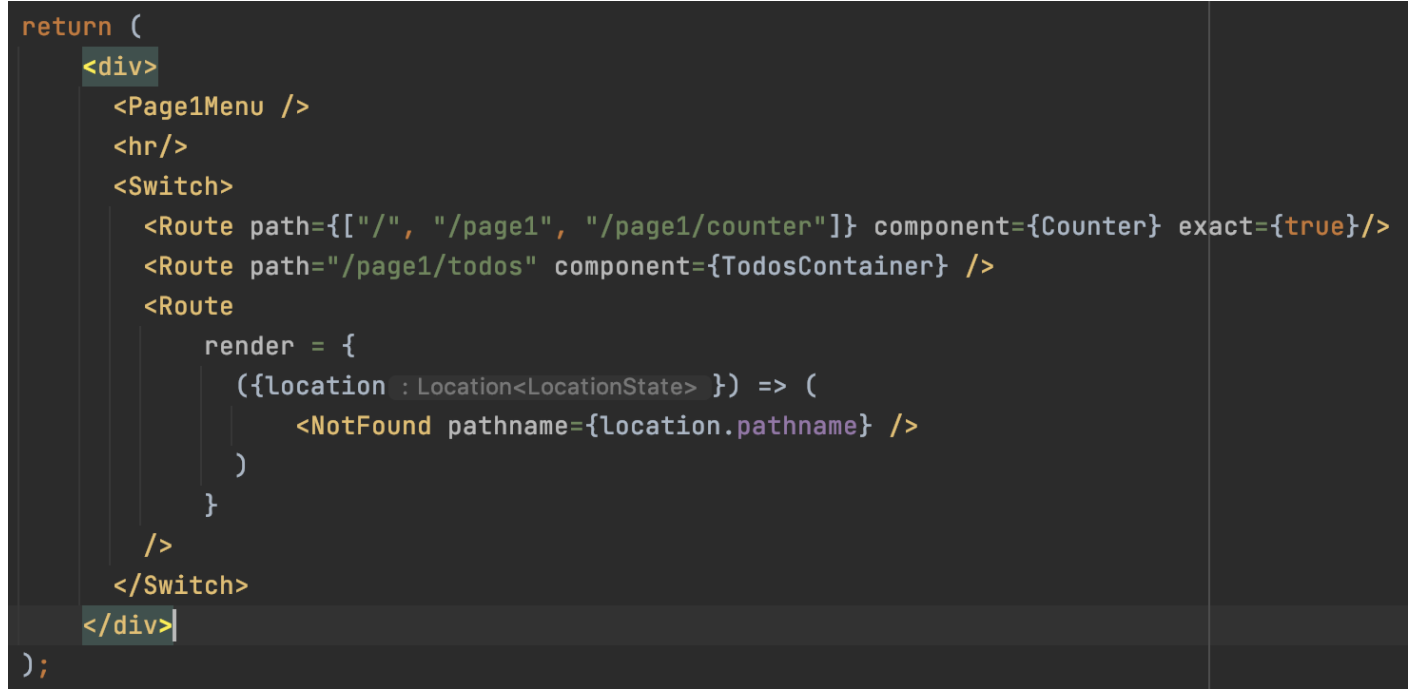
src/App.js 에서는 실제 라우팅 설정을 한다.

<Route> 태그로 url별 호출한 컴포넌트를 지정한다.
path 는 위와 같이 배열형태로 여러개를 지정할 수도 있다.
/, /page1 과 같이 경로가 겹치는 부분을 처리하기 위해 exact={true} 설정이 필요하다.
<Switch> 태그를 통해 내부에 지정된 라우팅 설정 중 일치하는 하나만 동작하게 하고
마지막 라우터 설정은 render를 정의해서 지정된 path로 접근하지 않았을 경우 보여줄 컴포넌트를 지정할 수 있다.
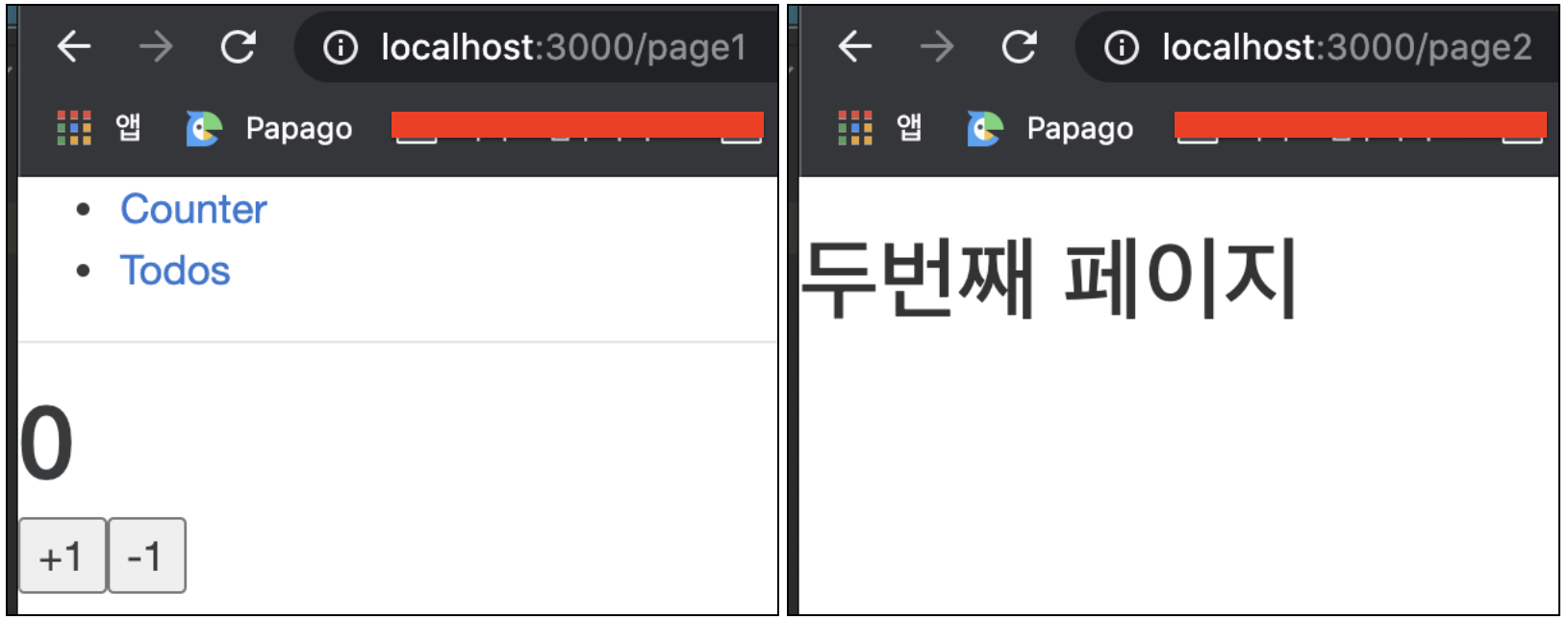
이를 통해 아래와 같이 URI 마다 다른 컴포넌트를 렌더링 할 수 있다.

이렇게 Uri로 기본적인 라우팅 설정을 한 뒤에 서브라우팅 설정을 하면
우리가 일반적으로 생각하는 메뉴 네비게이션을 구현할 수 있다.
http://localhost:3000/page1 에 해당하는 페이지가 그것을 구현한 예이다.
해당 페이지를 렌더링 하는 컴포넌트는 src/pages/FirstPage.js 로
아래와 같이 상단에는 별도로 생성한 메뉴 컴포넌트를 두고
하단 컨텐츠 영역에는 추가적인 라우팅 설정을 한다.

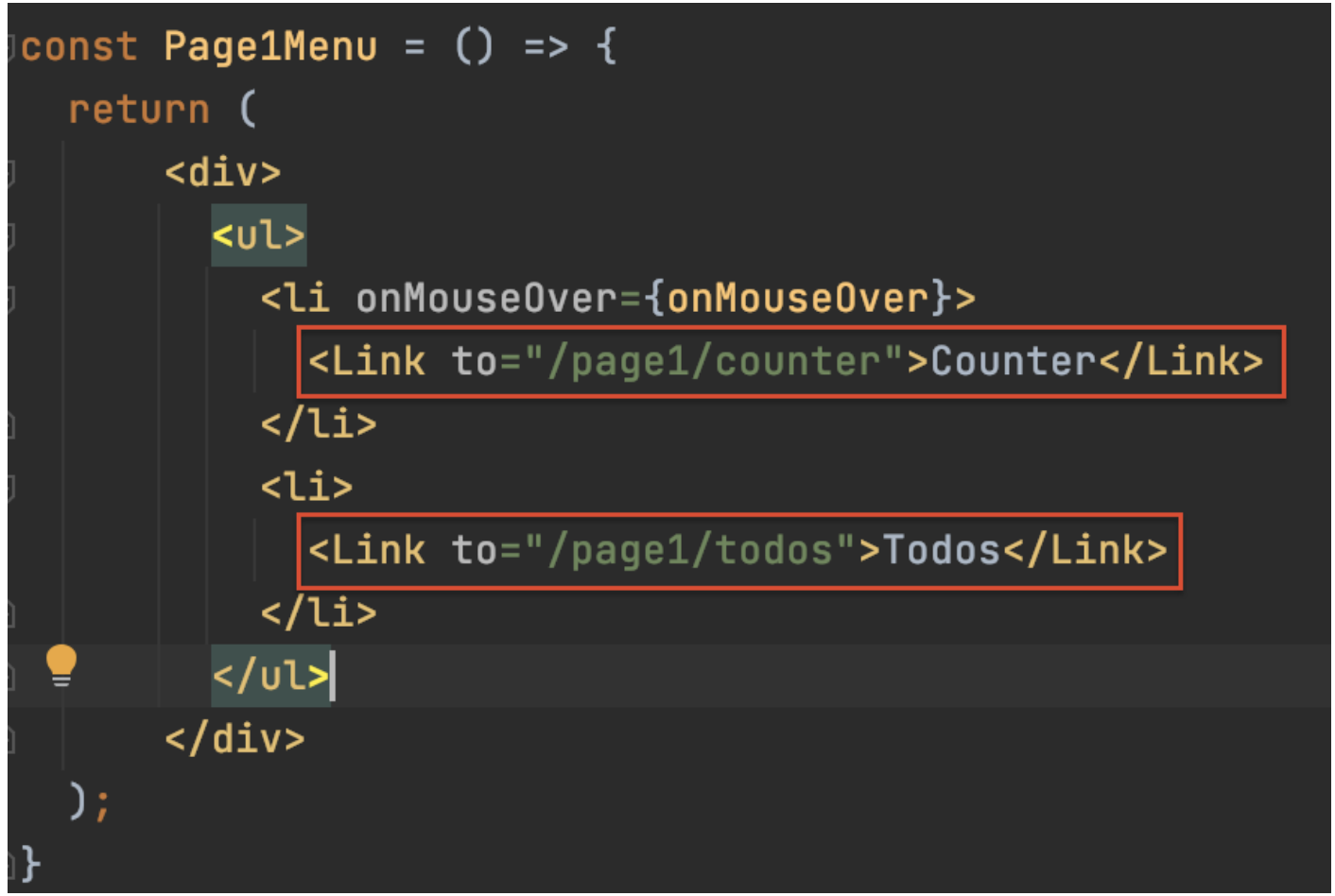
상단 메뉴에 해당하는 src/components/Page1Menu.js 에서는
react-router-dom 에서 제공하는 <Link> 태그를 통해 링크를 지정할 수 있다.

이를 통해 아래와 같이 클릭하는 메뉴에 따라 컨텐츠 영역이 네비게이션 된다.

'Frontend > ReactJS' 카테고리의 다른 글
| React 코딩컨벤션 (0) | 2021.03.08 |
|---|---|
| 리액트 초기 설정 (2) | 2021.03.08 |
| State를 통한 컴포넌트 상태 관리 (0) | 2021.03.08 |
| 리액트에서 상태관리가 필요한 이유 (0) | 2021.03.08 |
| Hooks? (0) | 2021.03.05 |