Next.js를 시작하기에 앞서 개발환경을 셋팅해본다. 기준 환경은 맥북, vscode 이다.
1. Node 설치
https://nodejs.org/ko/ 에서 다운로드해서 설치하자. 그럼 기본적으로 Node.js와 npm이 설치된다.
설치가 완료되었으면 아래 명령어로 버전을 확인하며 정상 설치 확인
node -v
npm -vnode 는 구글 크롬의 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임이다. 일반적으로 자바스크립트 엔진은 브라우저에 내장되어 있고 이에 자바스크립트를 사용하기 위해서는 기본적으로 브라우저가 필요하다. Node.js 를 설치하게 되면 해당 로컬환경에서도 자바스크립트를 사용할 수 있게 된다. npm 은 웹에 업로드된 재사용 가능한 코드들을 모듈로 만들어놓은 노드 패키지들을 사용할 수 있게 해준다.
2. yarn 설치
yarn 은 페이스북에서 만든 자바스크립트 패키지 매니저로 npm과 동일한 기능을 가지고 있으며 npm 보다 빠르고 안정적이이며 보안성이 뛰어나다고 주장하고 있다. 해서 대부분 npm 보다는 yarn 을 사용한다. npm을 이용해서 아래와 같이 설치하자.
npm install yarn -g패키지는 특정 프로젝트에만 설치할 수도 있지만 로컬 PC 자체에 global 로 설치할 수도 있다. 위에서는 -g 옵션을 통해 글로벌 설치를 진행하는데 mac 환경이라면 글로벌 설치시 권한이 필요하고 명령어 앞에 sudo 를 붙여야 한다.
이렇게 global로 설치를 하게 되면 기본적으로 환경변수로 추가되어 로컬 PC의 모든 경로 에서 yarn 을 사용할 수 있게 된다. 설치가 완료되면 아래 명령어로 정상 설치를 확인하자.
yarn -v
3. vscode 설치
나는 java가 주력언어이고 백앤드 개발할 때는 intellij 를 사용하는데 Next.js 를 사용하는 리액트 개발시에는 대부분 vscode를 사용한다. 서적이나 포스팅에서도 모두 vscode를 기반으로 설명하고 있기 때문에 그냥 vscode 사용하는게 나은거 같다. 아래에서 다운받아서 설치하자.
http://code.visualstudio.com/download
별거 없다 mac 버전의 경우 그냥 zip 파일이 다운로드 되고 이를 실행하면 Visual Studio Code.app 라는 실행파일이 하나 생성되는데 그걸 실행하면 vscode 가 띄워진다.
처음 실행하면 언어팩을 한국어로 변경하겠느냐는 되도록 변경하지 않는 것을 추천한다. 한국 개발자들도 한국어팩으로 변경해서 쓰는 사람이 거의 없기 때문에 추후 다른 이의 포스팅을 참고할 때 헷갈릴 뿐이다. 물론 언어팩은 추후 자유롭게 변경할 수 있으니 한번 써보고 싶다면 해도 무관하다.

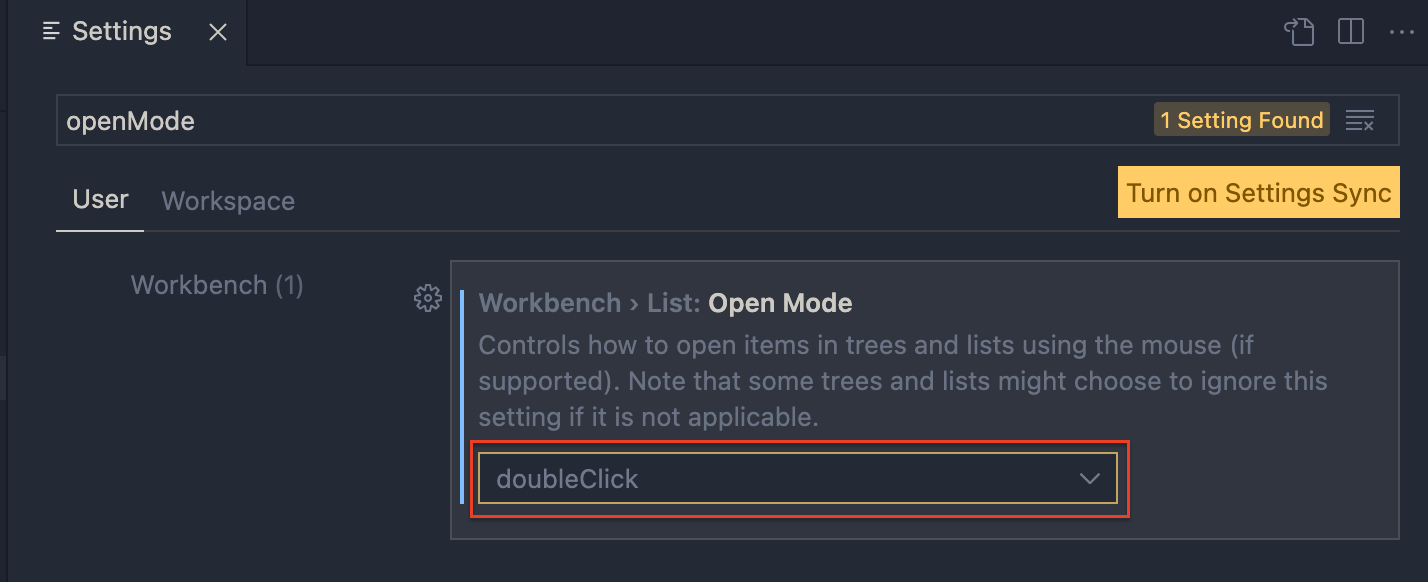
그리고 vscode에서는 기본적으로 좌측에 표기되는 트리내 파일을 1번 클릭하면 해당 파일이 열러는데 이를 더블클릭하면 열리도록 변경하고 사용하는 것이 편하다.

4. vscode 확장프로그램 설치
Ctrl+Shift+X 단축키로 몇가지 확장프로그램을 찾아서 설치한다.
better comments: 주석이 여러가지 색상으로 강조됨
path autocomplete: 파일을 import 할때 경로를 완성시켜주는 도구이다. 원래 이미지 파일 경로는 자동완성되지 않는데 이를 통해 이미지 파일 경로도 자동완성 된다.
ayu: 코드 색상 테마. 설치하고 원하는 색상을 설정하면 되는데 책에서는 Ayu Mirage Bordered 를 사용한다.
EsLint: 코드 분석기
Prettier: 코드 포맷터
5. Next.js 설치
Next.js에서는 React CRA(create-react-app) 처럼 예제가 포함된 간단한 넥스트 어플리케이션을 만들어주는 CNA(create-next-app) 을 제공한다. 공식 홈페이지에서도 특별한 이유가 없다면 이걸 사용하라고 하니 이걸 사용하자. typescript 를 사용할 예정이라면 아래와 같이 뒤에 --typescript 옵션을 추가하면 된다.
yarn create next-app --typescript ${프로젝트이름}
타입스크립트를 사용할 예정이라면 --typescript 옵션을 반드시 추가하길 바란다. 이렇게 하면 기본 .eslintrc.config, tsconfig.json 등 typescript로 코드를 작성하는데 도움이 되는 많은 보일러플레이트 파일이 생성된다.
참고로 타입스크립트를 사용할 경우 파일명은 .js 대신 .ts .jsx 대신 .tsx 를 사용해야 한다. 그런데 한가지 유의할 점은 이게 단순한 선택이 아니라 정확히 규칙을 지켜줘야 한다는 것이다.
리액트를 사용할 경우 순수 js 파일이든 jsx 를 사용하는 파일이든 확장자를 뭘로 하든 크게 문제는 없었다. 그냥 jsx 를 사용하는 파일은 jsx 확장자가 권장되는 정도였다. 그런데 타입스크립트에서는 코드에 jsx 문법이 포함되면 반드시 tsx 확장자로 파일을 만들어줘야 한다. 안그러면 에러로 컴파일 조차 되지 않는다.
이제 vscode 에서 위에서 생성한 프로젝트를 불러오고 터미널상 프로젝트 root 에서 아래 명령어를 수행하면 브라우저에서 localhost:3000으로 프로젝트의 기본 페이지를 확인할 수 있다.
yarn dev
6. ESLint 설정
ESLint 는 문법적 오류나 정해진 코드 포맷을 따르지 않을 경우 에러를 표시해주는 도구이다. 위에서 vscode 에 관련 확장프로그램을 설치했고 프로젝트에도 ESlint 관련 패키지를 설치하고 .eslintrc.json 파일을 생성해서 규칙을 정의하면 된다.
설치할 패키지는 아래와 같다.
yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-config-next eslint-config-prettier
CNA 로 프로젝트를 생성했다면 .eslintrc.json 파일이 이미 생성되어 있을 것이고 기본적으로 Next.js에서 제공하는 규칙이 아래와 같이 적용되어 있는 것을 확인할 수 있다.
{
"extends": "next/core-web-vitals"
}next/core-web-vitals 규칙은 Core Web Vitals 규칙 세트 와 함께 Next.js의 기본 ESLint 구성을 포함 한다 . ESLint를 처음 설정하는 개발자에게 권장되는 구성이다.
간혹 아래와 같이 Next.js의 기본 ESLint 구성인 next 규칙을 함께 정의하는 경우가 있는데 어차피 next/core-web-vitals 에 포함되어 있기 때문에 전혀 그럴 필요가 없다.
"extends": [
"next",
"next/core-web-vitals"
]
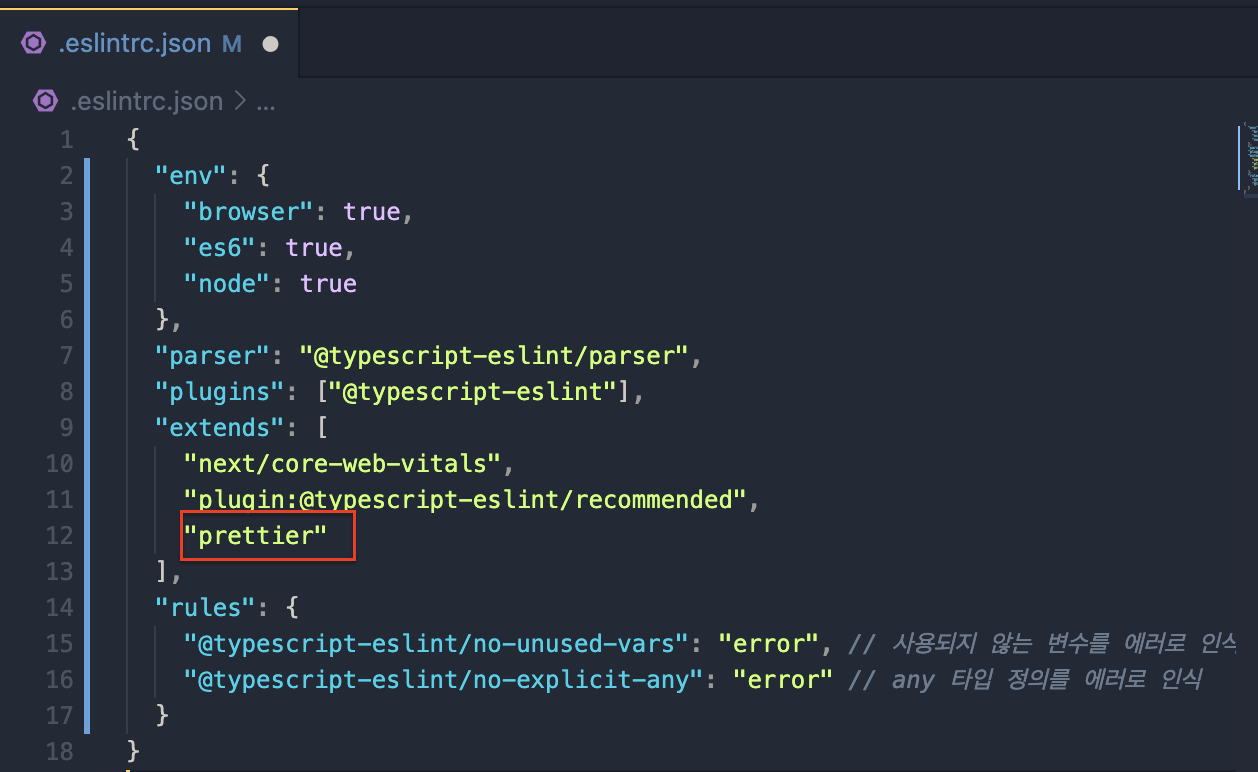
.eslintrc.json 에는 env, parser, plugins, extends, rules 등을 정의할 수 있는데 타입스크립트를 사용하는 기준으로 아래와 같이 작성하였다.
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"extends": [
"next/core-web-vitals",
"plugin:@typescript-eslint/recommended",
"prettier"
],
"rules": {
"@typescript-eslint/no-unused-vars": "error", // 사용되지 않는 변수를 에러로 인식
"@typescript-eslint/no-explicit-any": "error" // any 타입 정의를 에러로 인식
}
}
env
env에는 사전에 정의된 전역변수 사용 여부를 지정한다. 예를 들어 위에서 browser 를 true 로 명시하지 않으면 console 와 같은 전역변수를 인식하지 못해 에러로 처리한다. 지정할 수 있는 전역변수 옵션은 여기 에서 확인할 수 있으며 모든 값의 기본값은 false 로 각 환경의 전역변수를 사용하고 싶다면 반드시 true 로 설정해줘야 한다.
parser
parser 에는 코드 구문을 분석할 파서를 지정한다. 기본적으로 Espree 파서를 사용하는데 Babel과 함께 사용되는 파서로는 babel-eslint가 있고 타입스크립트 구문 분석을 위해 사용되는@typescript-eslint/parser가 있다. 여기에서는 타입스크립트를 사용할 것이기 때문에 @typescript-eslint/parser 를 지정했다.
plugins, extends, rules
이 부분을 통해 사용할 이미 제공하는 규칙모음을 적용하거나 이를 커스텀해서 사용할 수 있다. 물론 직접 규칙을 만드는 것도 가능하다. 하지만 일반적으로 기존에 존재하는 규칙모음을 사용하고 일부만 커스텀해서 사용하는 방식을 사용하는 것 같다.
규칙모음은 단일로 제공하는 것이 있고 특정 플러그인에 포함된 것도 있다. 단일 규칙의 경우 next/core-web-vitals, prettier 처럼 extends 에 직접 명시해서 적용하고 플러그인에 포함된 규칙의 경우 plugins 에서 플러그인을 먼저 로드하고 extends에서 해당 플러그인 안의 특정 규칙 선택해서 적용한다.
또한 rules 에서 볼 수 있듯이 지정한 규칙모음의 규칙을 커스터마이징 해서 사용할 수 있다.
추가로 알아야 할 사실은 .eslintrc.json 에 플러그인과 규칙모음 정의시 축약규칙이다. 패키지 설치 당시 yarn add 구문을 보면 알 수 있듯이 플러그인과 규칙모음은 기본적으로 네이밍에 eslint-plugin, eslint-config 같은 접두어나 접미어가 포함된다. 하지만 eslintrc.json 에서 해당 자원을 정의할 때는 이러한 접두어나 접미어를 생략할 수 있다.
7. Prettier 설정
Prettier는 정해진 코드 포맷에 따라 자동으로 코드를 정리해 주는 도구이다. ESLint 와 코드 포맷팅 기능이 중복으로 존재하지만 ESLint 는 단순히 에러를 표시하고 Prettier 은 자동으로 포맷팅 해준다는 차이가 있다.
일반적으로 코드포맷팅의 경우 Prettier이 더 강력한 기능?을 제공하기 때문에 이 두가지를 함께 적용해서 사용한다고 한다. 다만 이 경우 코드포맷팅의 규칙 충돌이 발생할 수 있기 때문에 적절한 처리가 필요하다.
vscode 확장프로그램은 위에서 설치했고 프로젝트에도 아래와 같이 패키지를 설치하자.
yarn add -D prettier
프로젝트 root 에 .prettierrc.json 파일을 생성하고 https://prettier.io/docs/en/options.html 을 참고해서 규칙을 정의하자. 일반적으로 아래와 같이 설정한다.
{
"semi": false,
"trailingComma": "es5",
"singleQuote": true,
"tabWidth": 2,
"useTabs": false
}
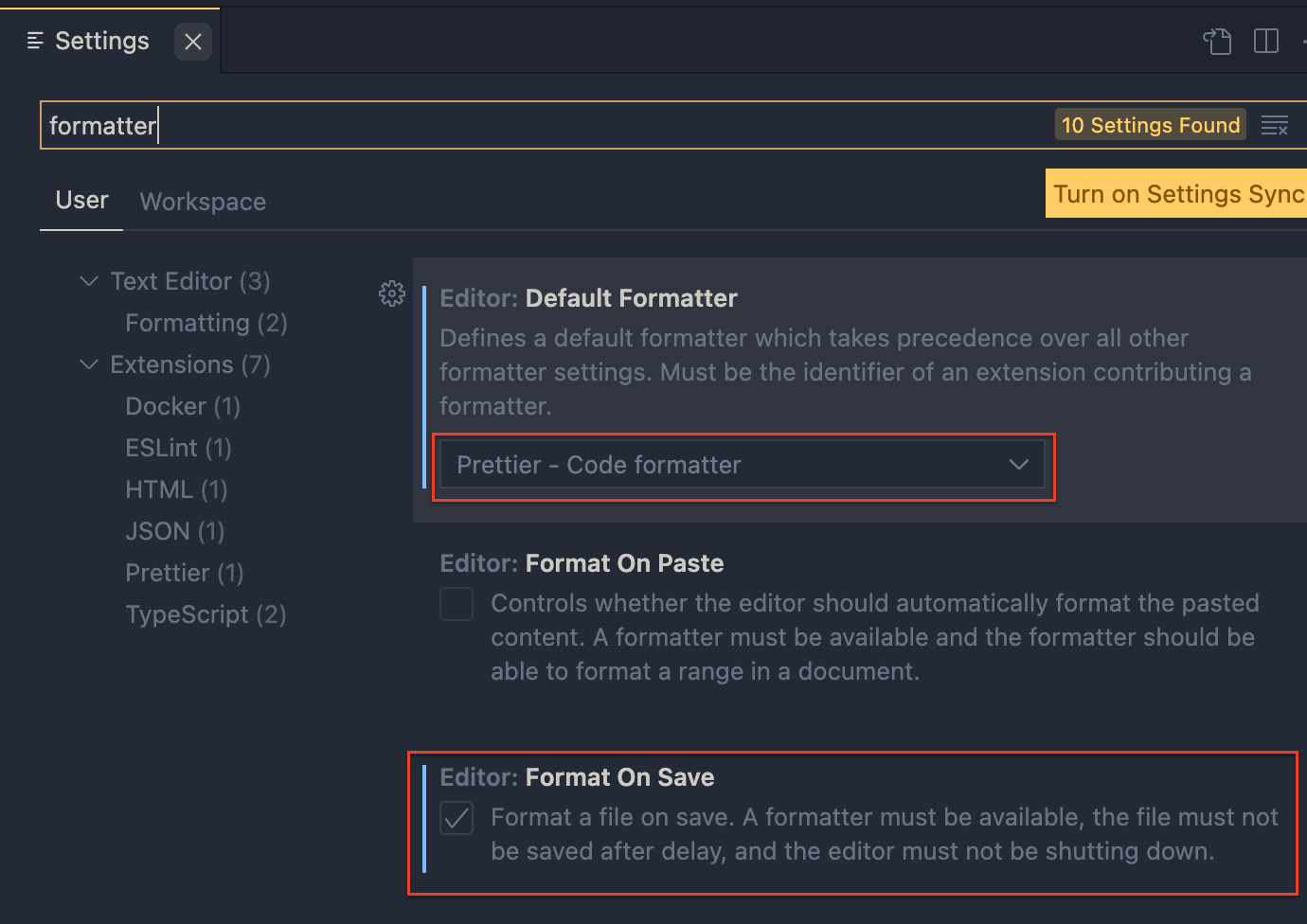
vscode 에서 command+, 로 Settings 창을 연 뒤에 아래와 같이 Default Formatter 를 Prettier 로 변경하고 저장시 코드포맷팅을 자동으로 수행하도록 한다.

EsLint 와 코드 포맷팅 규칙 충돌을 방지는 .eslintrc.json 파일 구성당시 진행했었는데 다음과 같다.

이는 결국 ESlint 의 eslint-config-prettier 규칙을 적용하는 것인데 이는 EsLint에서 Prettier와 충돌할 수 있는 rule을 꺼버리는 역할을 한다. 결론적으로 문법적 오류를 체크하는데에는 EsLint, 코드 포맷팅에는 Prettier 가 사용되도록 역할을 분리할 수 있게 된다.
8. import 에서 절대경로 사용
CNA로 프로젝트를 생성했다면 프로젝트 root 하위에 node_modules, public, styles, pages 디렉토리가 존재할 것이다. 이것들은 Next.js 에서 자동으로 생성하고 관리하는 디렉토리들이기 때문에 임의로 디렉토리 경로를 변경하면 안된다.
그런데 많은 개발자들이 src 디렉토리를 추가로 생성해서 그 안에 .js, .jsx, .ts, .tsx 등의 파일들을 두고 사용하고 있어서 Next.js 에서도 9버전부터 pages 디렉토리는 src 디렉토리 하위에서도 제 역할을 하도록 공식적으로 지원해주고 있다.
Next.js ‘src’ directory support
중요한 것은 pages 디렉토리만 지원한다는 것이다. styles, public 디렉토리는 src 디렉토리 하위에 둘 경우 정상 동작하지 않는다. 간혹 Next.js의 src 디렉토리 지원 업데이트를 보고 "src 디렉토리를 절대경로로 지원한다" 라는 잘못된 포스팅이 보이기도 하는데 이는 잘못된 해석이다. src 디렉토리 자체를 절대경로로 지원하다면 public, styles 디렉토리 역시 src 하위에서 정상 동작해야 하는데 전혀 그렇지 않다.
아무튼 이런 이유로 여기에서는 pages 디렉토리를 src 디렉토리 하위로 이동시키고 추가로 생성할 .ts, .tsx 파일들은 src 디렉토리 하위에 둘 것이다.
그렇다면 이렇게 생성한 파일들은 어떻게 import 받아서 사용할 수 있을까?
바벨이나 타입스크립트 환경에서는 기본적으로 .js, .jsx, .ts, .tsx 파일 import 시 절대경로를 사용할 수 없고 현재 파일 기준 상대경로로 작성해야 한다. 하지만 이렇게 되면 소스의 경로가 깊어질수록 ../../../ 와 같은 상대경로 path 도 증가하기 때문에 입력해야 하기 때문에 좋은 방법은 아니다.
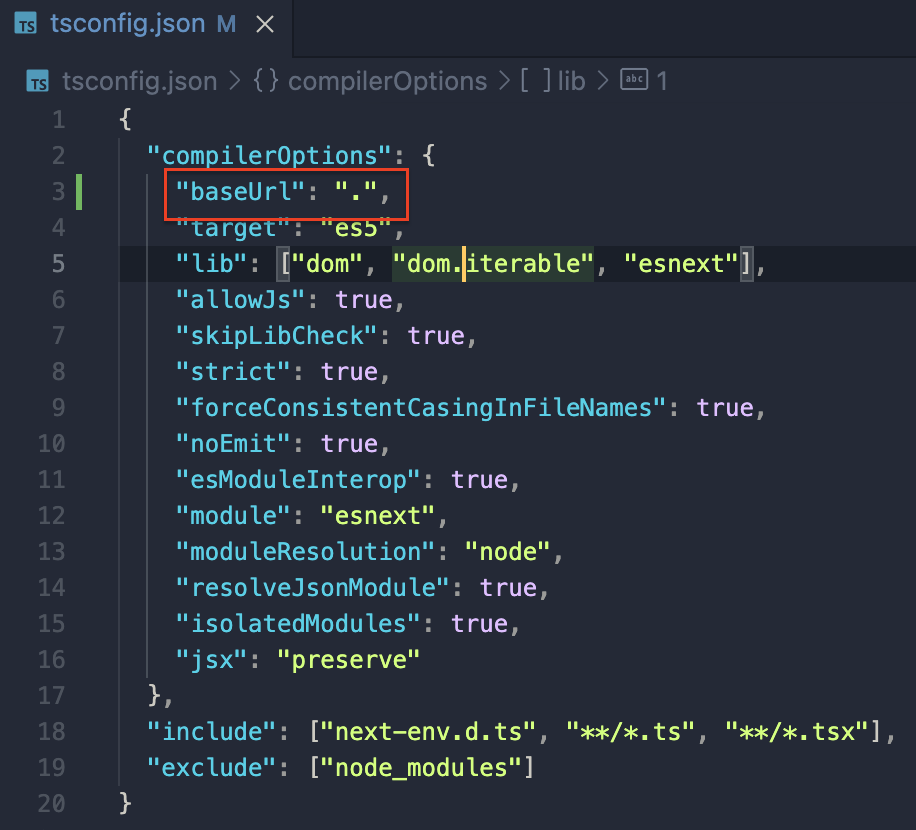
이 경우 .js, .jsx, .ts, .tsx 파일들이 바라보는 시작경로를 고정해주면 된다. 즉, 절대경로를 만들어주는 것이다. 타입스크립트 기준 tsconfig.json 파일에 해당 설정을 명시하면 되는데 CNA로 프로젝트를 생성했다면 이미 프로젝트 root에 해당 파일이 생성되어 있을 것이고 아래와 같이 compilerOptions 하위에 baseUrl을 통해 상대경로의 시적점을 지정해주면 된다. 참고로 baseUrl에 지정하는 경로는 tsconfig.jaon 가 있는 디렉토리를 기준으로 상대경로로 작성해주면 된다.

이제 /src/components/test.tsx 파일을 import 받고자 한다면 아래와 같이 명시하면 된다.
import test from 'src/components/test'
https://velog.io/@kyusung/eslint-config-2
https://paulintrognon.fr/blog/typescript-prettier-eslint-next-js
https://velog.io/@mayinjanuary/Next.js-%EC%84%B8%ED%8C%85%ED%95%98%EA%B8%B0-ESLint-Prettier-%EC%84%A4%EC%A0%95
https://velog.io/@jodmsoluth/nextjs-%ED%8C%8C%EC%9D%BC%EA%B5%AC%EC%A1%B0
https://medium.com/@qsx314/4-next-js-%EC%84%B8%ED%8C%85%ED%95%98%EA%B8%B0-absolute-path-eslint-prettier-48efe166211b
https://velog.io/@wolverine/%EB%B2%88%EC%97%AD-Next.js-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0-3.-Assets-Metadata-and-CSS
https://carpediem9911.tistory.com/44
https://velog.io/@suyeonme/react-Typescript%EC%97%90%EC%84%9C-Absolute-Path-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
'Frontend > NextJS' 카테고리의 다른 글
| NextPage 함수형 컴포넌트는 어떻게 작성해야 할까? (0) | 2021.10.01 |
|---|---|
| [Next.js] _app, _document, _error (0) | 2021.09.24 |
| Next.js 프로젝트 디렉토리 구조 (0) | 2021.09.24 |